こんにちは、Webプログラマーのwishigrowです。
お店や、イベントをやっている人はWebサイトにカレンダーを埋め込むことがあると思います。
今月分だけだとコピペで簡単なのですが、翌月・翌々月まで表示させるとなると、プログラマーの出番になってきますね。
検索しても分かりやすい記事が見つからなかったので、ちょっと頑張りました。
そのコードをワラクリに載せておきます。
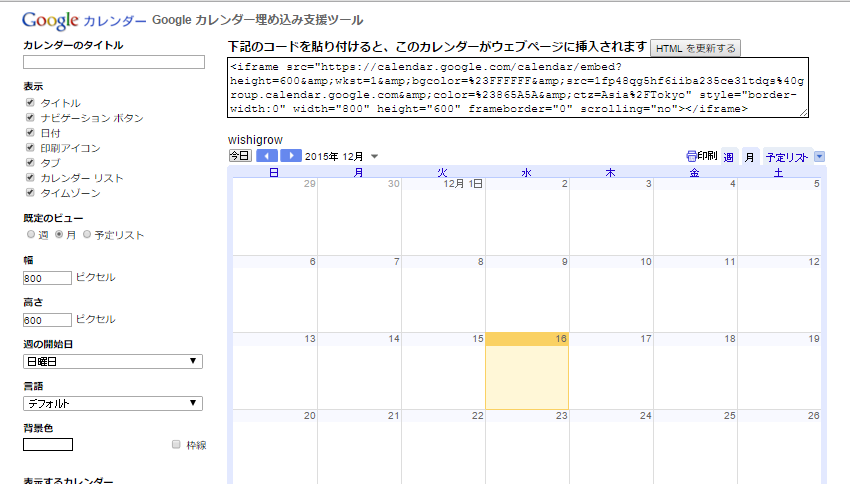
Googleカレンダーの埋め込み
Googleカレンダーの埋め込みは簡単です。
ほとんどコピペでOKです。
Google カレンダーをウェブサイトに追加する
この公式ヘルプの通り。
しかし、翌月や翌々月の表示はこのヘルプには載っていないし、プログラミングが必要になってきます。
指定した月を表示させるには
裏技的ですが、やり方があるようです。
例えば、2020年4月のカレンダーを表示させたい場合は、”&dates=20200401/20200401”をコード内に差し込む。
それだけです。
この書式に従って、翌月や翌々月の年月を差し込めばいいわけですが、人力で書き換えるなんて馬鹿らしいですよね。
というわけで、現在の年月を取得して、1ヶ月足したり2か月足したりして、書式の通りに出力するプログラムを組む必要があるんです。
1.Googleカレンダーをカスタマイズして埋め込みコードをコピー
さっき書いたヘルプに従って、カスタマイズしてコードを出しましょう。
背景色とか、何曜日始まりとか、タイトルとかいじれます。
2.Javascriptを書く
PHPで書いてもいいけど、汎用性を考えてJavascriptにしてみました。
jQueryも無しでいきました。
<script type="text/javascript">
window.onload = googleCalendarSet;
function googleCalendarSet(){
//カレンダーの埋め込みコードをコピペして分割する
var calendarCode1 = '<iframe src="https://calendar.google.com/calendar/embed?';
var calenderCode2 = '/*embed?以下をここにコピペ*/'
/*来月のカレンダー*/
var today = new Date;
var myYear = today.getFullYear();//年を取得
var myMonth = today.getMonth()+1;//月を取得、1月が0から始まるからややこしい
var nextMonth = myMonth+1;
//12月を超えると1月に
if(nextMonth>12){nextMonth-=12;myYear+=1;};
//10以下を二ケタに
if(nextMonth<10){nextMonth = "0"+nextMonth;};
//日付を出力
var dates = "dates="+String(myYear)+String(nextMonth)+"01/"+String(myYear)+String(nextMonth)+"01&";
//指定したidを書き換え
document.getElementById("nextMonthCal").innerHTML = calendarCode1+dates+calenderCode2;
/*再来月のカレンダー*/
var next2Month = myMonth+2;
if(next2Month>12){next2Month-=12;
if(nextMonth==12){myYear+=1;};
};
if(next2Month<10){next2Month = "0"+next2Month;};
var dates = "dates="+String(myYear)+String(next2Month)+"01/"+String(myYear)+String(next2Month)+"01&";
document.getElementById("next2MonthCal").innerHTML = calendarCode1+dates+calenderCode2;
/*今月のカレンダー*/
document.getElementById("MonthCal").innerHTML = calendarCode1+calenderCode2;
}
</script>
headの中でも、bodyの中でも、外部ファイルでも、どこに入れてもOKです。
再来月が必要ない方は、その部分をザックリ消しちゃってください。
3.HTML内の表示させたい場所にidを書く
<div id="MonthCal"></div><!--今月--> <div id="nextMonthCal"></div><!--来月--> <div id="next2MonthCal"></div><!--再来月-->
pタグの中に入れたい場合は、”span id=◯◯”にしましょう。
以上で表示されるはず。
バグがあったらごめんなさい。
「こういうコードの方がスマートだぜ」って方は、ご指摘ください。
募集中のイベントはありません

実装したデモがあったらぜひ見てみたいです…
こちらの記事とっても役にたちました!ありがとうございます!